美容室専用ブログ式ホームページサービス(β版)
Smiley@BLOG (スマイリーブログ)
ホームページを活用した販促活動は、ページ数の増加に比例して閲覧者数も増えていかなくては意味がありません。
Smiley@BLOG(スマイリーブログ)は、継続的なトピックス投稿(情報発信)運用により、効果的なネット集客実現を目指した「低廉&高品質」の美容室・理容室向けのブログ式のホームページサービスです。
価値のある情報をトピックス(ブログ)で発信続した分、しっかり売り上げとして手応えを実感できるようにホームページの基本性能を高水準に高めました。
◎特長
- ブログ発信型の集客用ホームページ。
ネットアクセスアップの正攻法であるトピックス投稿で発信力を追求。 - 第一印象を重視したデザイン。
予約、来店につなげるために、シンプルで好印象なデザインと空気感のある撮影写真にこだわりました。 - HTML5のレスポンシブWEBページ。
PC、スマホ、タブレット表示に対応しています。 - 管理画面より、簡単更新。
CMSプログラムは、世界シェアNo1のワードプレスを利用。 - ご利用しやすい2つのプランをご用意。
基本使用の「Smiley@BLOG light版」高機能型の「PRO版デコレーションパック」からお選びいただけます。
◎操作概要
操作は簡単で、ワードプレスにログインしたら、次の項目をメンテナンスします。
(ホームページ公開時の店舗情報や画像の初期登録作業は、当社で代行させていただきます)

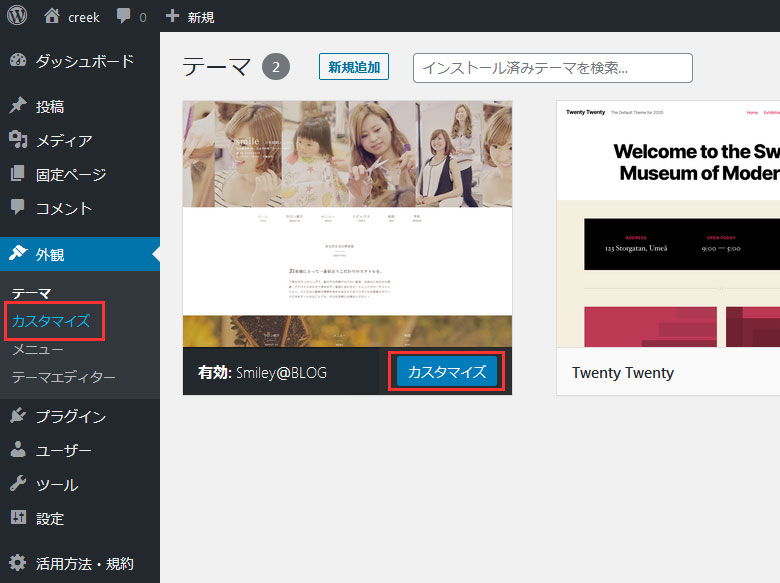
ヘッダー、フッターに表示される店舗情報やロゴ画像等は、以下の手順で設定します。
【外観 > カスタマイズ】

赤枠の項目を登録・設定します。

店舗基本情報の入力例
入力、修正が完了したら「更新」ボタンを押してください。

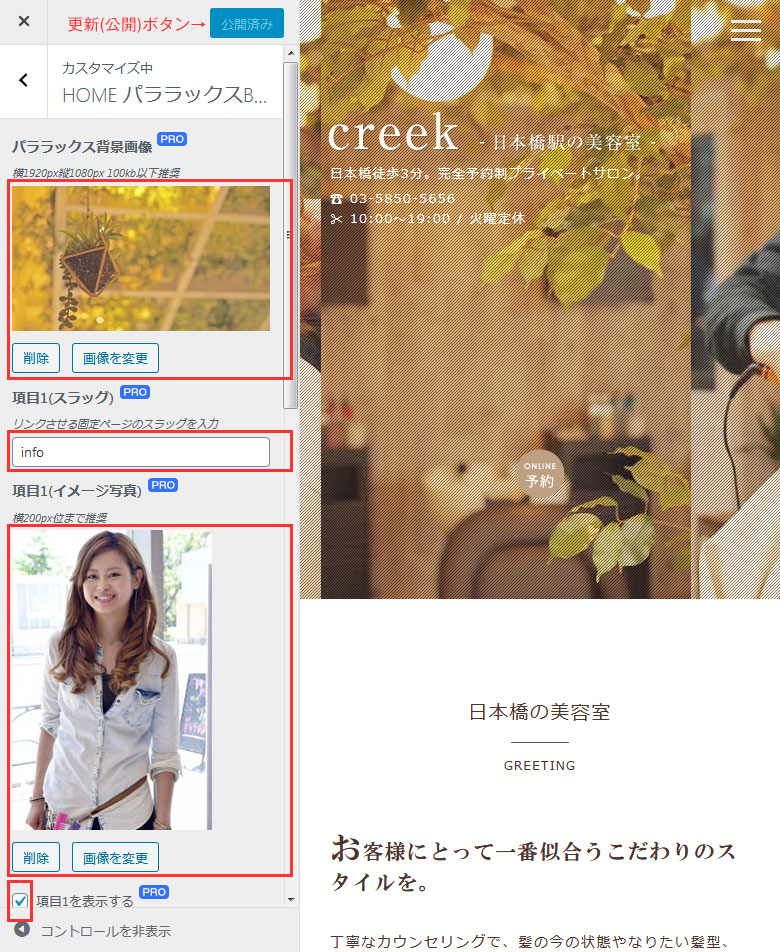
HOMEパララックスBLOCKの入力例(PRO版)
事前に指定サイズの画像を準備して、「メディア」フォルダの中にアップロードしましょう。
※表示したいページのスラッグを入力。表示するテキストは、固定ページの「抜粋」欄に入力した文字が自動表示。

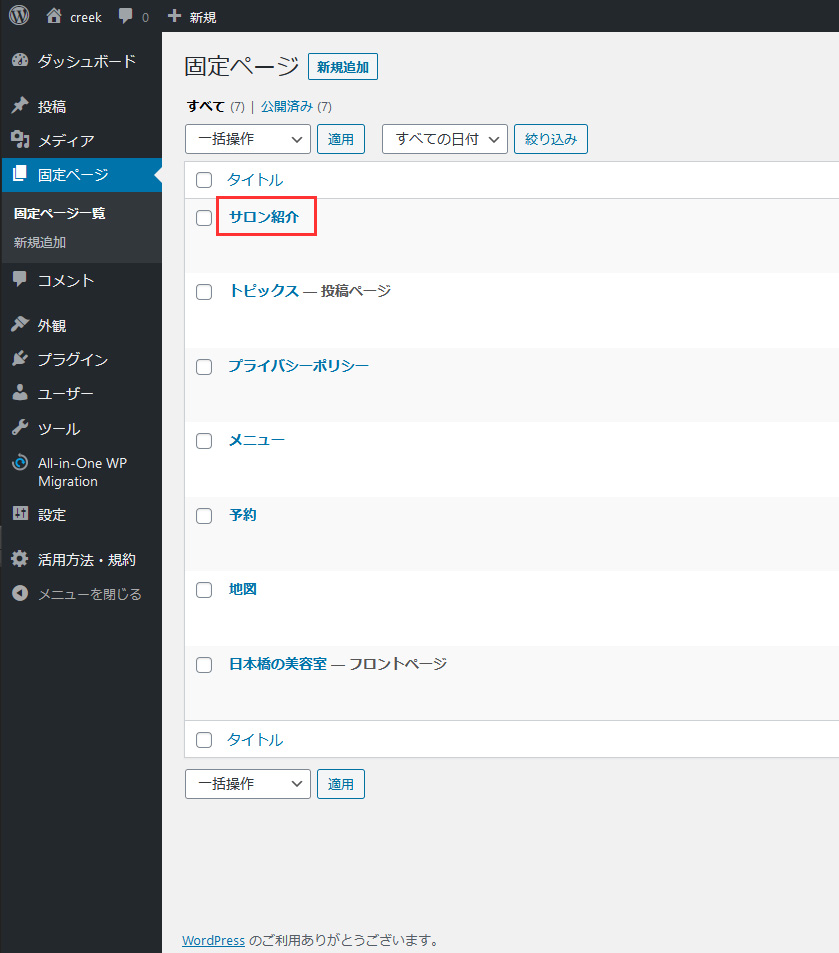
【固定ページ > 固定ページ一覧】
編集する該当のページをクリック

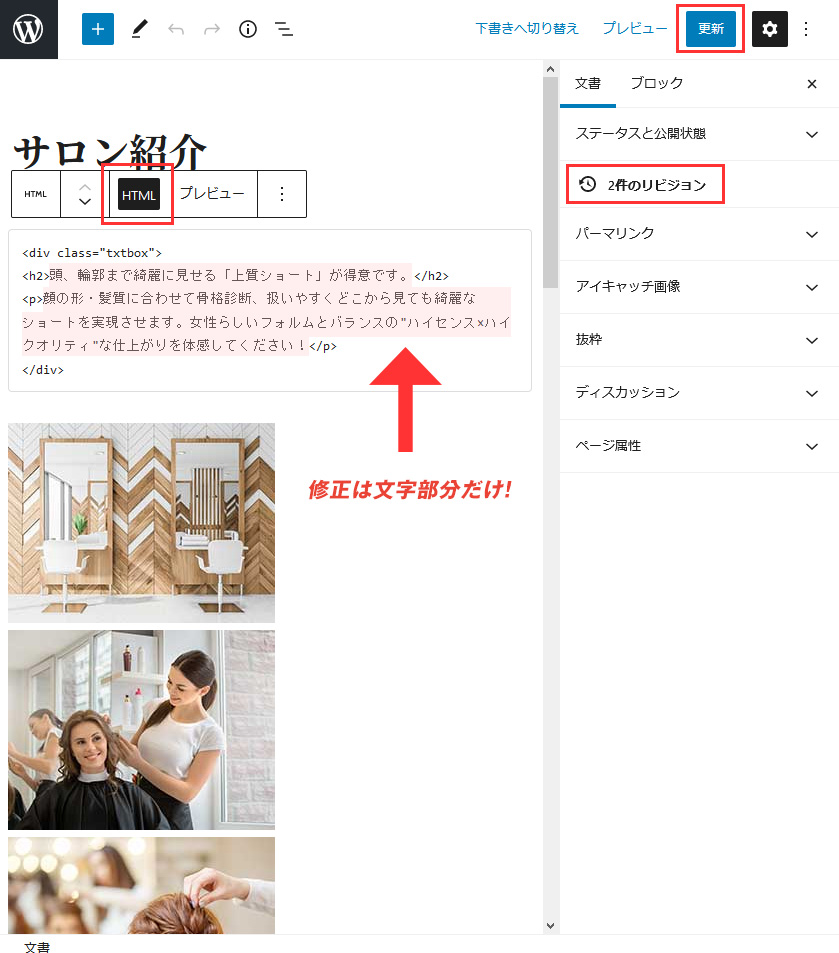
「サロン紹介」の編集ページ例

1.テキスト編集時のポイント!
編集ブロックが「HTML」又は「プレビュー」の状態で表示されます。編集する場合は「HTML」の状態で。
編集の際、HTMLタグと文字が混在しているので、文字の部分だけを修正してください。誤ってHTMLタグ(<div>、<h2>、<p>、</p>等)を削除するとレイアウトが崩れます。
編集を終えたら「更新」ボタン。
2.間違って更新してしまった場合、元に戻す方法
「XX件のリビジョン」をクリックすると、過去に自動保存されたバックアップを選択でき、復旧可能です。
その他:画像を差し替える場合
画像の差し替えは、「固定ページ」の編集メニューからではなく、「メディア」から該当画像を一旦削除してから、同じファイル名と同じ大きさの画像をアップロードする方法が簡単確実です。
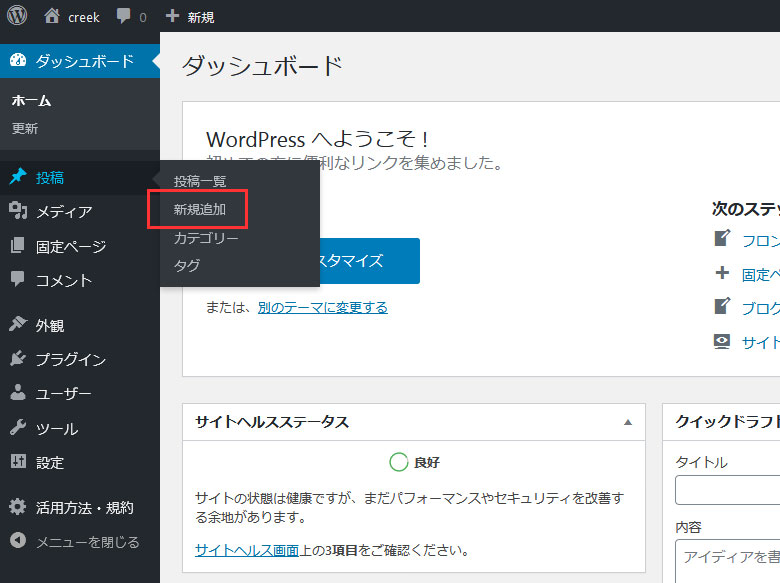
【投稿 > 新規追加】

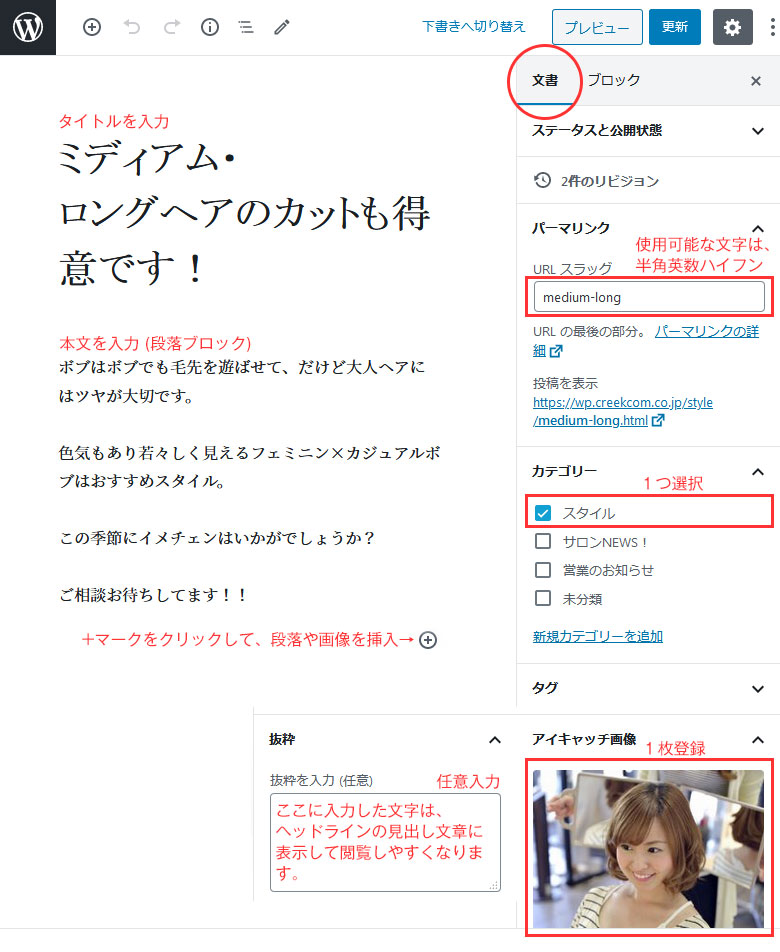
投稿編集画面が表示したら、次の5つの要素を確定してください。
①投稿記事の「タイトル」を入力【必須】
②投稿記事の「本文」を入力【必須】
③パーマリンク「URLスラッグ」を半角英数ハイフンのみで設定(日本語の4バイト文字は非推奨)【必須】
④カテゴリを1つ選択【必須】
⑤アイキャッチ画像(記事の上部に表示する画像)を登録
(横幅710pxで加工すると好ましい。大きなサイズでも自動的に縮小されますが、サーバーの負担になるので要注意!)
○その他
・適宜、本文中にも目を引くような写真を掲載することが好ましい。
・抜粋欄にも記事の要約を記述すると好ましい。

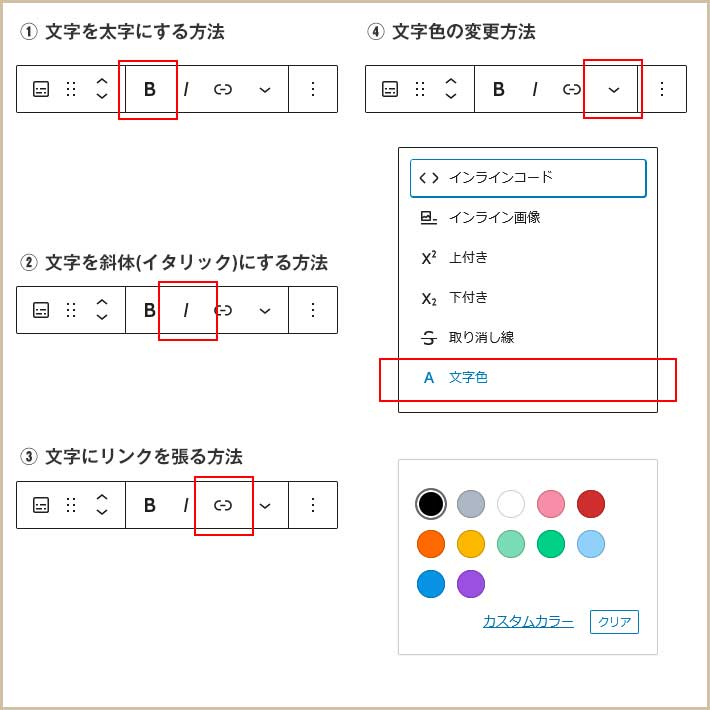
★装飾方法
装飾やリンクを張る文字をドラッグ(選択)して、以下のボタンで操作

★行間の開け方
文章の先頭にカーソルを合わせて「Shiftキー+改行」で行間を追加できます
以上、ご不明な点は、事務局までご連絡ください。
◎ご提供条件について
Smiley@BLOGをインストールしたサーバーをお渡しいたしますので、ご自身で上記の操作マニュアルに従って必要情報を入力・修正してホームページを完成させてください。
(Smiley@BLOGの初期状態は、ご用意いただきました原稿内容と写真素材を当社で登録した状態でお渡しいたしますので、内容を差し替える作業をご自身で行っていただきます。ブログやSNS等をご利用経験のある方は、比較的簡単に操作できると思います)
●初期費用
Smiley@BLOG light版 132,000円(税込)
Smiley@BLOG PRO版 176,000円(税込)
(テキスト原稿、写真素材等は、お客様側でご用意いただきます。)
●月次保守料 0円~ (保守無しの場合Smiley@BLOG light版のみ)
①ホームページデータのバックアップや障害時の迅速な復旧対応ご希望の場合は、5,500円/月。
②上記保守に加え、コンテンツ修正、原稿からのトピックス投稿も含めた保守は、11,000円/月※1
(※1 作業ボリュームは、一か月で軽微な2~3箇所以内の修正又はトピックスを原稿をもとに1記事までの投稿代行)
保守管理サイトでは、アクセス解析を当社と共有いただくことで、ネット集客の傾向の助言やSEOの質問にお応えが可能です。また、管理画面の操作方法のご質問にお電話でも受付いたします。
●スポット作業料一例
- コンテンツの文字修正やレイアウト崩れ修正(1回1ページ当たり) 3,500円(税別)
- 画像の加工&差し替え(1枚当たり) 3,500円(税別)
- 写真撮影、画像補正後40カット前後納品又はSmiley@BLOGにセットアップ(東京23区及び近隣地域1訪問当たり) 55,000円
- 保守無しの場合、サーバー攻撃や作業ミスによる障害時の再インストール(納品時初期状態への復旧作業1回当たり) 55,000円
● その他 年間1万円位のサーバー代・ドメイン代の実費がかかります。